在先前的發文中,對於Vue的學習已經有一些基礎,
再最後的幾篇發文,想要來做一個小專案,youtube點播機
主要功能有
1.可以解析youtube的網址來取得videoID
2.可以儲存播放清單
3.可以建立不同得播放集
4.可以隨機播放
5.可以下載播放清單
看看能不能在3次的發文完成這個小專案
首先,要搜集一下各種的youtube的網址
這是YT的官網
https://www.youtube.com/
我以搜尋 "canon in d" 為例
找到其中一個影片網址
1.https://www.youtube.com/watch?v=Ptk_1Dc2iPY&pp=ygUKY2Fub24gaW4gZA%3D%3D
2.https://www.youtube.com/watch?v=Ptk_1Dc2iPY
3.https://youtu.be/Ptk_1Dc2iPY
4.https://youtu.be/Ptk_1Dc2iPY?t=40
5.https://www.youtube.com/embed/Ptk_1Dc2iPY
這個是在網頁上提供的 嵌入程式碼
<iframe width="1001" height="501" src="https://www.youtube.com/embed/Ptk_1Dc2iPY" title="Canon in D (Pachelbel's Canon) - Cello & Piano [BEST WEDDING VERSION]" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
其中 "Ptk_1Dc2iPY" 就是videoID
目標要從網址字串中,取出videoID
可以使用 URLSearchParams() 功能來取得
先處理第1, 2種網址
let vt_url = "https://www.youtube.com/watch?v=Ptk_1Dc2iPY&pp=ygUKY2Fub24gaW4gZA%3D%3D";
let urlParams = new URLSearchParams(vt_url.split("?")[1]);
let videoID = urlParams.get("v");
console.log(videoID); //-- Ptk_1Dc2iPY
vt_url.split("?")[1]
先以?為分隔點,取出後面的參數部份 v=Ptk_1Dc2iPY&pp=ygUKY2Fub24gaW4gZA%3D%3D
再經過 URLSearchParams() 就可以取出 v 的參數值了
接著是第3, 4, 5種
let vt_url = "https://youtu.be/Ptk_1Dc2iPY?t=40";
let urlParams = new URLSearchParams(vt_url.split("?")[1]);
console.log(urlParams.get("v"));
這個方法會回傳 null,代表是另外的狀況
先檢查是否有 "?" 字元,
let f1 = vt_url.indexOf("?");
沒有找到會回傳 -1, 有找到會回傳出現的位置,例如: 28
有的話可以用 "?" 分隔取出前面的網址部份
https://youtu.be/Ptk_1Dc2iPY?t=40 -> https://youtu.be/Ptk_1Dc2iPYlet str = vt_url.split("?")[0];
沒有"?"的話,就是網址本身了 https://youtu.be/Ptk_1Dc2iPYlet str = vt_url;
let f1 = vt_url.indexOf("youtu.be");
接著再檢查是否有 "youtu.be" 有的話,可以用 "youtu.be/" 作為分隔字串 就可以取出 Ptk_1Dc2iPYlet videoID = str.split("youtu.be/")[1];
如果沒有 "youtu.be" 的話,
let f1 = vt_url.indexOf("embed");
接著檢查是否有 "embed",有的話,有的話,可以用 "embed/" 作為分隔字串 就可以取出 Ptk_1Dc2iPYlet videoID = str.split("embed/")[1];
若以上都沒有的話,代表這個網址不是YT的播放網址
完整取出videoID的程式碼
let str = this.vt_url;
let urlParams = new URLSearchParams(str.split("?")[1])
let vid = urlParams.get("v");
if(vid!=null){
this.videoID = vid;
} else {
let f1 = str.indexOf("?");
if(f1!=-1){
str = str.split("?")[0];
}
let f2 = str.indexOf("youtu.be");
let f3 = str.indexOf("embed");
if(f2!=-1){
this.videoID = str.split("youtu.be/")[1];
} else if(f3!=-1){
this.videoID = str.split("embed/")[1];
} else {
this.videoID = "";
}
}
this.ytlink = "https://www.youtube.com/embed/"+this.videoID
接下來可以利用TY提供的嵌入程式碼
重新編輯 網址let vt_url = "https://www.youtube.com/embed/"+videoID;
<iframe width="1001" height="501" src="https://www.youtube.com/embed/Ptk_1Dc2iPY" title="" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
同時加入 <input type="text" v-model="vt_url" @click="vt_url=''"> 及<button @click="change_yt">切換</button>
iframe 也調整成綁定 src,變成<iframe width="640" height="360" :src="ytlink" title=""></iframe>
<input type="text" v-model="vt_url" @click="vt_url=''"> 的部份
將輸入的YT網址 用v-model將 變數 vt_url 綁定起來
當click時,@click="vt_url=''" 會先將value清空,方便貼上新的YT網址
<button @click="change_yt">切換</button> 的部份
當click時,會執行 change_yt,將 YT網址 vt_url 萃取出 videoID, 再重新編輯成 新的網址 ytlink
並且 :src="ytlink" 連動到 <iframe> 的 src,
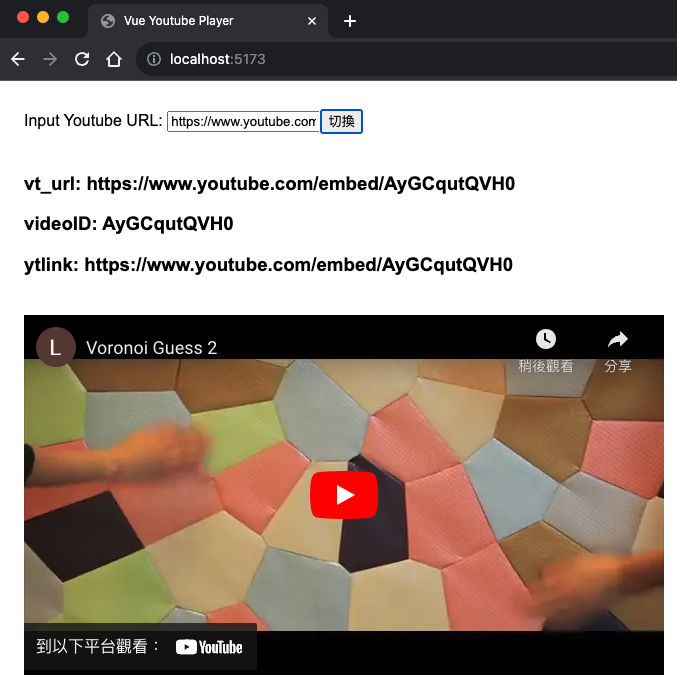
最後全部整合起來
App.vue變成以下的程式碼
<template>
<div>
Input Youtube URL: <input type="text" v-model="vt_url" @click="vt_url=''">
<button @click="change_yt">切換</button>
</div>
<div>
<h3>vt_url: {{ vt_url }}</h3>
<h3>videoID: {{ videoID }}</h3>
<h3>ytlink: {{ ytlink }}</h3>
</div>
<div>
<iframe width="640" height="360" :src="ytlink" title="" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</div>
</template>
<script>
export default {
data() {
return {
vt_url: "https://www.youtube.com/watch?v=Ptk_1Dc2iPY",
videoID: "",
ytlink: ""
};
},
methods: {
change_yt() {
let str = this.vt_url;
let urlParams = new URLSearchParams(str.split("?")[1])
let vid = urlParams.get("v");
if(vid!=null){
this.videoID = vid;
} else {
let f1 = str.indexOf("?");
if(f1!=-1){
str = str.split("?")[0];
}
let f2 = str.indexOf("youtu.be");
let f3 = str.indexOf("embed");
if(f2!=-1){
this.videoID = str.split("youtu.be/")[1];
} else if(f3!=-1){
this.videoID = str.split("embed/")[1];
} else {
this.videoID = "";
}
}
this.ytlink = "https://www.youtube.com/embed/"+this.videoID
}
}
}
</script>
<style>
div {
padding:10px
}
</style>

現在,只要複製YT網址貼到 <input> 按下,切換,
就會換到這個 YT影片了
這個方式播放的YT影片,據說不會有廣告!
